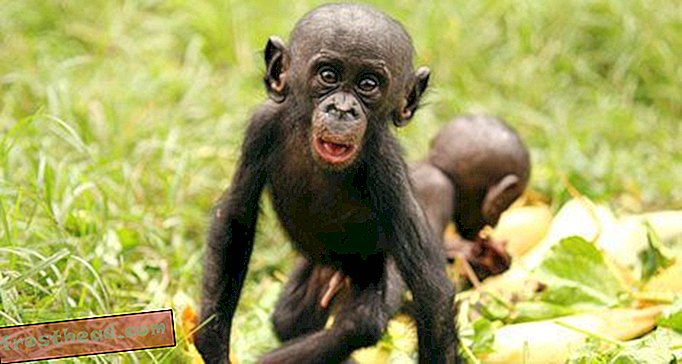
Die meisten Amerikaner sehen die technologiegetriebene Zukunft mit einem Gefühl der Hoffnung.
Sie wollen einfach nicht dort leben.
Diese paradoxe Sichtweise - Zukunftstechnologie klingt fantastisch, ist aber nichts für mich - ist eine wichtige Erkenntnis aus einer exklusiven neuen nationalen Umfrage, die von Smithsonian und dem Pew Research Center durchgeführt wurde. An der Meinungsumfrage nahmen 1.001 Personen teil, die im Februar per Festnetz oder Mobiltelefon befragt wurden.
Fast 60 Prozent der Befragten gaben an, dass Technologie das Leben in der Zukunft verbessern würde - ungefähr doppelt so viele wie diejenigen, die angaben, dass dies die Situation verschlimmern würde. Aber fahrerlose Autos? Im Labor hergestelltes Fleisch? Gehirnimplantate, um schlauer zu werden oder das Gedächtnis zu verbessern? Nein Danke.
html, body, div, span, img {margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline} body {width: 100%; margin: 0 auto ; Zeilenhöhe: 1; Schriftfamilie: "Open Sans", "Bureau Grot Cond Book", serifenlos} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; Größe: 290px; Farbe: # 009ee2; Schriftgröße: 20px; Schriftgröße: 2rem; Schriftgewicht: 700; Rand: keine! Wichtig; Umriss: keine; -Moz-Box-Schatten: keine; -webkit-box-shadow: none; -o-box-shadow: none; box-shadow: none; margin: 5% 5% 0 5%; resize: none} button {width: 120px; height: 50px; background: # 009ee2; Farbe: #FFFFFF; Schriftgröße: 15px; Schriftgröße: 1, 5rem; Schriftgewicht: 700; Textausrichtung: Mitte; Texttransformation: Großbuchstaben; Gleitkommazahl: rechts; Rand: 0 5% 0 0 } button: hover {cursor: pointer} .highlighted-text {color: # 009ee2; texttransformation: groß; rand: 0 5px 0 0} .ie-chart-image {display: keine; rand: 30px auto} .ie -chart-image: hover {cursor: pointer} # Quiz-Wrapper-Eins, # Quiz-Wrapper-Zwei, # Quiz-Wrapper-Drei {Breite: 100%; Höhe: 550px; Position: Relativ; Rand: Solide 1px # 333; Schriftfamilie: "Bur eau Grot Cond Book ", serifenlos; Rand: 20px auto 50px auto; Überlauf: versteckt} @media only screen und (max-width: 950px) und (min-width: 816px), only screen und (max-width: 650px) {# Quiz-Wrapper-Eins, # Quiz-Wrapper-Zwei, # Quiz-Wrapper-Drei {Höhe: 650px}} @ Nur-Medien-Bildschirm und (maximale Breite: 500px) {# Quiz-Wrapper-Eins, # Quiz-Wrapper-Zwei, # Quiz-Wrapper-Drei {Höhe: 550px}} @ Nur-Medien-Bildschirm und (maximale Breite: 400px) {# Quiz-Wrapper-Eins, # Quiz-Wrapper-Zwei, # Quiz-Wrapper- drei {height: 600px; border: none}} # Quiz-Wrapper-Eins-Frage, # Quiz-Wrapper-Zwei-Frage, # Quiz-Wrapper-Drei-Frage {width: 100%; height: 100%; position: relativ; Anzeige: keine} # Quiz-Wrapper-eins .Frage .Frage-Text, # Quiz-Wrapper-zwei .Frage .Frage-Text, # Quiz-Wrapper-drei .Frage .Frage-Text {Breite: 100%; Farbe: #FFFFFF; Schriftgröße: 20px; Schriftgröße: 2rem; Schriftgröße: 700; Zeilenhöhe: 41px; Hintergrund: # 000; Polsterung: 10px 30px; Anzeige: Tabelle} @media only screen und (max -Breite: 500px) {# Quiz-Wrapper-Eins .Frage .Fragetext, # Quiz-Wrapper-Zwei .Frage n .question-text, # quiz-wrapper-three .question .question-text {Schriftgröße: 12px; Schriftgröße: 1, 2rem; Zeilenhöhe: 27px}} @ Nur-Medien-Bildschirm und (maximale Breite: 400px ) {# Quiz-Wrapper-1 .Question .Question-Text, # Quiz-Wrapper-2 .Question .Question-Text, # Quiz-Wrapper-3 .Question .Question-Text {padding: 10px 20px}} # Quiz- wrapper-one .question .question-type-two-text, # quiz-wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- size: 16px; font-size: 1.6rem; line-height: 35px} @media only screen und (max-width: 500px) {# quiz-wrapper-one .question .question-type-two-text, # quiz- Wrapper-Zwei-Frage-Frage-Typ-Zwei-Text, # Quiz-Wrapper-Drei-Frage-Frage-Typ-Zwei-Text {Schriftgröße: 12px; Schriftgröße: 1, 2rem; Zeilenhöhe: 27px} } # quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {width: 35%; height: 100%; padding: 50px 0 0 0 ; margin: 0 auto; background: # E7E7E7; display: inline-block} @media only screen und (max-wid th: 950px) und (min-width: 816px), nur screen und (max-width: 650px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper -drei .Frage .Optionen {Breite: 100%; Höhe: 80px; Textausrichtung: Mitte; Abstand: 15px 0 0 0}} @ Nur-Medien-Bildschirm und (maximale Breite: 500px) {# Quiz-Wrapper-Eins. frage .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 65px}} @ media only screen und (max-width: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # Quiz-Wrapper-Zwei .Question .Optionen .Quiz-Eins-Option, # Quiz-Wrapper-Drei .Question .Optionen .Quiz-Eins-Option {Höhe: 40px; Rand: 0 0 35px 30px} @media only screen and ( max-width: 950px) und (min-width: 816px), nur screen und (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two. frage .options .quiz-one-option, # quiz-wrapper -drei .Frage .Optionen .Quiz-One-Option {Rand: 0 0 35px 10px; Textausrichtung: links; Anzeige: Inline-Block; Vertikalausrichtung: oben}} @ Nur-Medien-Bildschirm und (maximale Breite: 450px ) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one -option {margin: 0 0 35px 5px}} @ Nur-Medien-Bildschirm und (maximale Breite: 400px) {# Quiz-Wrapper-Eins .Question .Optionen .Quiz-Eins-Option, # Quiz-Wrapper-Zwei .Question. options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {width: 47%; margin: 0 0 0 3%; float: left}} # quiz-wrapper-one. frage .optionen .quiz-eine-option .optionstext, # quiz-wrapper-zwei .question .optionen .quiz-eine-option .optionstext, # quiz-wrapper-drei .question .optionen .quiz-eine- option .option-text {width: 115px; color: # 222; font-size: 17px; font-size: 1.7rem; font-weight: 700; line-height: 30px; text-transform: uppercase; display: inline- block} @media only screen und (max-width: 950px) und (min-width: 816px) nur Bildschirm und (max-width: 650px) {# Quiz-Wrapper-Eins. Frage. Optionen. Quiz-Eins-Option. Optionstext, # Quiz-Wrapper-Zwei. Frage. Optionen. Quiz-Eins-Option. Option- text, # quiz-wrapper-three .question .options .quiz-one-option .options-text {width: 60px; font-size: 14px; font-size: 1.4rem; margin: -4px 0 0 0}} @ Nur-Medien-Bildschirm und (maximale Breite: 500 Pixel) {# Quiz-Wrapper-Eins. Frage. Optionen. Quiz-Eins-Option. Optionstext, # Quiz-Wrapper-Zwei. Frage. Optionen. Quiz-Eins-Option. Optionstext, # Quiz-Wrapper-Drei. Frage. Optionen. Quiz-Eins-Option. Optionstext {Breite: 50px; Schriftgröße: 11px; Schriftgröße: 1, 1rem; Zeilenhöhe: 20px; Rand: 0; vertikal ausrichten: oben}} @ Nur-Medien-Bildschirm und (maximale Breite: 450 Pixel) {# Quiz-Wrapper-Eins .Frage .Optionen .Quiz-Eins-Option .Option-Text, # Quiz-Wrapper-Zwei. frage .options .quiz-one-option .options-text, # quiz-wrapper-three .question .options .quiz-one-option .options-text {font-size: 10px; font-size: 1rem}} # quiz -wrapper-one .question .options .quiz-one-option .options-button, # quiz-wrapper-two .questio n .Optionen .quiz-eine-Option .option-Schaltfläche, # Quiz-Wrapper-drei .question .optionen .quiz-eine-Option .option-Schaltfläche {Breite: 25px; Höhe: 25px; Rand: 0 10px 0 5px; border: solid 3px # 222; -moz-border-radius: 100%; -webkit-border-radius: 100%; -o-border-radius: 100%; border-radius: 100%; display: inline-block; Vertikal ausrichten: Oben} # Quiz-Wrapper-Eins. Frage. Optionen. Quiz-Eins-Option. Optionsschaltfläche: Hover, # Quiz-Wrapper-Zwei. Frage. Optionen. Quiz-Eins-Option. Optionsschaltfläche: hover, # quiz-wrapper-three .question .options .quiz-one-option .optionsbutton: hover {background: # 009ee2; border: solid 3px # 009ee2; cursor: pointer} @media only screen und (max-width : 950px) und (min-width: 816px), nur screen und (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .options-button, # quiz-wrapper-two .Frage .Optionen .Quiz-One-Option .Option-Button, # Quiz-Wrapper-Three .Question .Optionen .Quiz-One-Option .Option-Button {Breite: 20px; Höhe: 20px; Rand: 0 4px}} # quiz-wrapper-one .question .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {width: 64%; margin: 30px 0 0 0; font-family: "Open sans", serifenlos; display: none; vertical-align: top} @media only screen und (max-width: 950px) und (min-width: 816px), only screen und (max-width: 650px) {# quiz-wrapper-one .question .answer, # quiz-wrapper-two. frage .answer, # quiz-wrapper-three .question .answer {width: 100%}} @ media only screen und (max-width: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- Zwei .Fragen .Antworten, # Quiz-Wrapper-Drei .Fragen .Antworten {Zoom: 84%}} # Quiz-Wrapper-Eins .Fragen .Antworten .Antworten-Text, # Quiz-Wrapper-Zwei .Fragen .Antworten .Antworten -text, # quiz-wrapper-three .question .answer .answer-text {farbe: # 222; schriftgröße: 16px; schriftgröße: 1.6rem; schriftstärke: 700; texttransformation: großschreibung; rand: 0 auto; display: table} @media only screen und (max-width: 950px) und (min-width: 816px), only screen und (max-width: 650px) {# quiz-wrapper-one .question .answer. Antwort-Text, # Quiz-Wrapper-Zwei. Frage. Antwort. Antwort-Text, # Quiz -wrapper-three .question .answer .answer-text {Schriftgröße: 15px; Schriftgröße: 1, 5rem}} # Quiz-Wrapper-one .question .answer .pie-chart, # Quiz-Wrapper-two .question .answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {width: 280px; height: 280px; position: relative; margin: 30px auto} # quiz-wrapper-one .question .answer. Kreisdiagramm: Hover, # Quiz-Wrapper-Zwei .Frage .Antworten .Kreisdiagramm: Hover, # Quiz-Wrapper-Drei .Frage .Antworten .Kreisdiagramm: Hover {Cursor: Zeiger} @media only screen und ( max-width: 950px) und (min-width: 816px), nur screen und (max-width: 650px) {# quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question. antworte .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .question .answer .pie-chart .pie-background, # quiz-wrapper -Zwei .Fragen .Antworten .Torten-Diagramm .Torten-Hintergrund, # Quiz-Wrapper-Drei .Fragen .Torten-Diagramm .Torten-Hintergrund {Hintergrundfarbe: # 999; Position: Absolut; Breite: 280 Pixel; Höhe : 280px; -moz-border-radius: 100%; -webkit-border-radius: 100%; -o-border-radius: 100%; border-radius: 100%; -moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # quiz-wrapper-one .question .answer .pie-chart .pie, # quiz-wrapper-two. frage .antwort .pie-chart .pie, # quiz-wrapper-three .frage .antwort .pie-chart .pie {position: absolut; breite: 280px; höhe: 280px; -moz-border-radius: 100%; - Webkit-Rahmenradius: 100%; - O-Rahmenradius: 100%; Rahmenradius: 100%; Clip: Rect (0px, 140px, 280px, 0px)} # Quiz-Wrapper-Eins .Frage .Antwort. Kreisdiagramm .pie-Slice, # Quiz-Wrapper-zwei .Frage .Antworten .Kreisdiagramm .pie-Slice, # Quiz-Wrapper-drei .Frage .Antworten .Kreisdiagramm .pie-Slice {Position: absolut; Breite: 0; Höhe: 0; Breite: 280px; Höhe: 280px; -moz-Rahmenradius: 100%; - Webkit-Rahmenradius: 100%; - o-Rahmenradius: 100%; Rahmenradius: 100%; Clip: Rect (0px, 280px, 280px, 140px); - Webkit-Backface-Sichtbarkeit: versteckt} # Quiz-Wrapper-Eins .Frage .Antworten .pie-Chart # Pie-Slice-Eins, # Quiz-Wrapper -eine Frage .answer .pie-chart .pie, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .question .answer .pie-chart .pie, # quiz- Wrapper-Drei-Frage-Antwort-Tortendiagramm # Pie-Slice-Eins, # Quiz-Wrapper-Drei-Frage-Antwort-Tortendiagramm .pie {Hintergrund: # 009ee2; -webkit-Transformation: Drehen (0 Grad); -moz-transform: drehen (0 Grad); - o-transform: drehen (0 Grad); transform: drehen (0 Grad)} # quiz-wrapper-one .question .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .question .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .question .answer .pie-chart .pie-chart-label {position: absolute; z-index: 4; Farbe: #FFFFFF; Textausrichtung: Mitte} # Quiz-Wrapper-Eins. Frage. Antwort. Tortendiagramm # Diagramm-Eins-Slice-Eins-Etikett, # Quiz-Wrapper-Zwei. Frage. Antwort. Tortendiagramm # Chart-One-Slice-One-Label, # Quiz-Wrapper-Three .Frage .Antworten .pie-Chart # Chart-One-Slice-One-Label {Oben: 10px; Links: 83px; Schriftgröße: 5px; font-size: 0.5rem; line-height: 14px} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-labe l-Nummer, # Quiz-Wrapper-Zwei. Frage. Antwort. Tortendiagramm # Chart-Eins-Slice-Eins-Label-Nummer, # Quiz-Wrapper-Drei. Frage. Antwort. Tortendiagramm # Chart-Eins- slice-one-label-number {Schriftgröße: 10px; Schriftgröße: 1rem; Schriftgröße: 700; Zeilenhöhe: 20px} # Quiz-Wrapper-one .question .answer .pie-chart # pie-slice -zwei, # Quiz-Wrapper-zwei .Frage .Antworten .Kreisdiagramm #Tortenstück-zwei, # Quiz-Wrapper-drei .Frage .Antworten .Kreisdiagramm #Tortenstück-zwei {Hintergrund: # 69306c; -webkit-transform: drehen (145deg) - moz-transform: drehen (145deg) - o-transform: drehen (145deg) transform: drehen (145deg)} # quiz-wrapper-one .question .answer .pie- Diagramm # Chart-One-Slice-Two-Label, # Quiz-Wrapper-Two-Frage .answer .pie-Diagramm # Chart-One-Slice-Two-Label, # Quiz-Wrapper-Three-Frage .answer .pie- chart # chart-one-slice-two-label {oben: 70px; links: 160px; Schriftgröße: 19px; Schriftgröße: 1, 9rem; Zeilenhöhe: 34px; Textausrichtung: links} @media only screen and (max-width: 400px) {# Quiz-Wrapper-1 .Frage .Antwort .Kreisdiagramm # Diagramm-1-Slice-2-Label, # Quiz-Wrapper-2 o. Frage. Antwort. Tortendiagramm # Chart-ein-Slice-zwei-Label, # Quiz-Wrapper-drei. Frage. Antwort. Tortendiagramm # Chart-ein-Slice-zwei-Label {Schriftgröße: 17px ; font-size: 1.7rem}} # Quiz-Wrapper-Eins .Frage .Antworten .Kreisdiagramm # Diagramm-Eins-Slice-Zwei-Label-Nummer, # Quiz-Wrapper-Zwei .Frage .Antworten .Kreisdiagramm # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label-number {font-size: 29px; font-size: 2.9rem; Schriftgröße: 700; Zeilenhöhe: 50px} @media only screen und (max-width: 400px) {# Quiz-Wrapper-One .question .answer .pie-chart # Chart-One-Slice-Two -Label-Nummer, # Quiz-Wrapper-Zwei .Frage .Antworten-Tortendiagramm # Chart-Eins-Slice-Zwei-Label-Nummer, # Quiz-Wrapper-Drei .Frage .Antworten-Tortendiagramm # Chart-Eins -slice-two-label-number {Schriftgröße: 27px; Schriftgröße: 2.7rem}} # Quiz-Wrapper-Eins .Frage .Antworten-Pie-Chart # Pie-Slice-Drei, # Quiz-Wrapper-Zwei .frage .antwort .pie-chart # pie-slice-three, # quiz-wrapper-three .frage .antwort .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-transform: drehen (30 Grad); -moz-transform: drehen (30 Grad); -o-transform: drehen (30 Grad); transform: drehen (30 Grad)} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {top: 100px; left: 25px; font-size: 14px; font-size: 1.4rem; line-height: 25px; text-align: left} # Quiz-Wrapper-Eins-Frage-Antwort-Tortendiagramm # Chart-Eins-Slice-Drei-Label-Nummer, # Quiz-Wrapper-Zwei-Frage-Antwort-Tortendiagramm # Chart-Eins-Slice-Drei- Label-Nummer, # Quiz-Wrapper-Drei. Frage. Antwort. Pie-Chart # Chart-Ein-Slice-Drei-Label-Nummer {Schriftgröße: 24px; Schriftgröße: 2, 4rem; Schriftgewicht: 700; Zeilenhöhe: 50px} # Quiz-Wrapper-Eins # Frage-1 # Quiz-Wrapper-Zwei # Frage-1 # Quiz-Wrapper-Drei # Frage-1 {Anzeige: Block} # Quiz-Wrapper-Eins. Gestapelte Balkendiagramm-Etiketten, # Quiz-Wrapper-Zwei. Gestapelte Balkendiagramm-Etiketten, # Quiz-Wrapper-Drei. Gestapelte Balkendiagramm-Etiketten {Breite: 3 50px; Rand: 80px Auto 0 Auto; Zeilenhöhe: 9px} # Quiz-Wrapper-Eins .Stacked-Bar-Graph-Labels .Stacked-Bar-Graph-Label, # Quiz-Wrapper-Zwei .Stacked-Bar-Graph -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-labels .stacked-bar-graph-label {Schriftfamilie: "Open sans", sans-serif; Schriftgröße : 5px; Schriftgröße: 0, 5rem; Anzeige: Inline-Block} # Quiz-Wrapper-Eins .Stacked-Bar-Graph-Labels # Chart-Zwei-Label-Eins, # Quiz-Wrapper-Zwei .Stacked-Bar- Grafik-Labels # Chart-Zwei-Label-Eins, # Quiz-Wrapper-Drei. Gestapelte-Balkendiagramm-Labels # Chart-Zwei-Label-Eins {Breite: 36%; Schriftgröße: 700} # Quiz-Wrapper -eine .stacked-Balkendiagramm-Etiketten # Chart-Zwei-Label-Zwei, # Quiz-Wrapper-Zwei .stacked-Balkendiagramm-Etiketten # Chart-Zwei-Label-Zwei, # Quiz-Wrapper-Drei .stacked -balken-grafik-etiketten # diagramm-zwei-etiketten-zwei {width: 5.5%} # quiz-wrapper-eins .balken-grafik-etiketten-diagramm-zwei-etiketten-drei, # quiz-wrapper-zwei. gestapelte-Balkendiagramm-Etiketten # Diagramm-Zwei-Etikett-Drei, # Quiz-Wrapper-Drei .gestapelte-Balkendiagramm-Etiketten # Diagramm-Zwei-Etikett-Drei {Breite: 22%} # Quiz-Wrapper- ein .stacked-Balkendiagramm-Etiketten # Chart-zwei-Label-vier, # Quiz-Wrapper-zwei .stacked-Balkendiagramm-Etiketten # Chart-zwei-Label-vier, # Quiz-Wrapper-drei .stacked- Balkendiagramm-Beschriftungen # Diagramm-Zwei-Beschriftung-Vier {Breite: 30%; Schriftgröße: 700} # Quiz-Wrapper-Eins. Gestapelte-Balkendiagramm-Beschriftungen # Diagramm-Drei-Beschriftung-Eins, # Quiz -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-one {width: 26.5%; font -weight: 700} # Quiz-Wrapper-Eins. Gestapelte-Balkendiagramm-Etiketten # Diagramm-Drei-Etikett-Zwei, # Quiz-Wrapper-Zwei. Gestapelte-Balkendiagramm-Etiketten # Diagramm-Drei-Etikett-Zwei, # Quiz-Wrapper-drei .gestapelte-Balkendiagramm-Etiketten # Diagramm-drei-Etikett-zwei {Breite: 5%} # Quiz-Wrapper-eins .gestapelte-Balkendiagramm-Etiketten # Diagramm-drei-Etikett- Drei, # Quiz-Wrapper-Zwei. Gestapelte-Balkendiagramm-Beschriftungen # Diagramm-Drei-Beschriftung-Drei, # Quiz-Wrapper-Drei. Gestapelte-Balkendiagramm-Beschriftungen # Diagramm-Drei-Beschriftung-Drei {Breite: 22%} # Quiz-Wrapper-eins .gestapelte-Balkendiagramm-Etiketten # Diagramm-drei-Etikett-vier, # Quiz-Wrapper-zwei .gestapelte-Balkendiagramm-Etiketten # Diagramm-drei-l abel-four, # Quiz-Wrapper-three .stacked-Bargraph-Labels # Chart-Three-Label-Four {Breite: 33%; Schriftgröße: 700} # Quiz-Wrapper-One .stacked-Bargraph -Labels # Chart-Vier-Label-Eins, # Quiz-Wrapper-Zwei .Stacked-Bar-Graph-Labels # Chart-Vier-Label-Eins, # Quiz-Wrapper-Drei .Stacked-Bar-Graph-Labels #chart -vier-Label-Eins {Breite: 25%; Schriftgröße: 700} # Quiz-Wrapper-Eins. Gestapelte-Balkendiagramm-Labels # Chart-Vier-Label-Zwei, # Quiz-Wrapper-Zwei. Gestapelt- Balkendiagramm-Etiketten # Diagramm-Vier-Etiketten-Zwei, # Quiz-Wrapper-Drei .gestapelt-Balkendiagramm-Etiketten # Diagramm-Vier-Etiketten-Zwei {Breite: 5%} # Quiz-Wrapper-Eins .gestapelt -Balken-Diagramm-Etiketten # Chart-Vier-Etikett-Drei, # Quiz-Wrapper-Zwei. Gestapelte-Balken-Diagramm-Etiketten # Chart-Vier-Etikett-Drei, # Quiz-Wrapper-Drei. Gestapelte-Balken-Diagramm -Labels # Chart-Vier-Label-Drei {Breite: 22%} # Quiz-Wrapper-Eins .Stacked-Bar-Graph-Labels # Chart-Vier-Label-Vier, # Quiz-Wrapper-Zwei .Stacked-Bar- Grafik-Labels # Chart-Vier-Label-Vier, # Quiz-Wrapper-Drei. Gestapelte-Balkendiagramm-Labels # Chart-Vier-Label-Vier {Breite: 33%; Schriftgröße: 700} # Quiz-Wrapper - eine .stacked-bar-graph-labels # Diagramm-fünf-label-eins, # Quiz-Wrapper-zwei .stacked-bar-graph-labels # Diagramm-fünf-label-eins, # Quiz-Wrapper-drei .stacked- Balkendiagramm-Beschriftungen # Diagramm-Fünf-Beschriftung-Eins {Breite: 22%; Schriftgewicht: 700} # Quiz-Wrapper-Eins. Gestapelte-Balkendiagramm-Beschriftungen # Diagramm-Fünf-Beschriftung-Zwei, # Quiz -wrapper-two .stacked-bar-graph-labels # chart-five-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-two {width: 9%} # Quiz-Wrapper-eins .gestapelte-Balkendiagramm-Etiketten # Diagramm-fünf-Etikett-drei, # Quiz-Wrapper-zwei .gestapelte-Balkendiagramm-Etiketten # Diagramm-fünf-Etikett-drei, # Quiz-Wrapper- Drei gestapelte Balkendiagramm-Etiketten # Diagramm-Fünf-Etiketten-Drei {Breite: 22%} # Quiz-Wrapper-Eins. Gestapelte Balkendiagramm-Etiketten # Diagramm-Fünf-Etiketten-Vier, # Quiz-Wrapper -zwei .stacked-bar-graph-labels # Diagramm-fünf-Label-vier, # Quiz-Wrapper-drei .stacked-bar-graph-labels # Diagramm-fünf-Label-vier {Breite: 33%; Schriftgröße : 700} # Quiz-Wrapper-eins .stacked-Balkendiagramm, # Quiz-Wrapper-zwei .stacked-Balkendiagramm, # Quiz-Wrapper-drei .stacked-Balkendiagramm {Breite: 0; Höhe: 50px; b ackground: # 69306c; margin: 0 auto; text-align: center; box-shadow: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bargraph: hover, # quiz-wrapper-two .stacked- Balkendiagramm: Hover, # Quiz-Wrapper-Drei. Gestapeltes Balkendiagramm: Hover {Cursor: Zeiger} # Quiz-Wrapper-Eins. Gestapeltes Balkendiagramm. Gestapeltes Balkendiagramm-Teil, # Quiz-Wrapper -zwei .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper-three .stacked-bar-graph .stacked-bar-graph-piece {height: 50px; display: inline-block; color: #FFFFFF; Schriftgröße: 18px; Schriftgröße: 1, 8rem; Schriftgröße: 700; Zeilenhöhe: 50px} # Quiz-Wrapper-Eins .Stacked-Bar-Graph .Chart-Piece-Prozentsatz, # Quiz- Wrapper-zwei .stacked-Balkendiagramm .chart-piece-percent, # Quiz-Wrapper-drei .stacked-Balkendiagramm .chart-piece-percent {Schriftgröße: 14px; Schriftgröße: 1.4rem; Schrift- Gewicht: 700; Textausrichtung: Links; Anzeige: Keine} # Quiz-Wrapper-Eins. Gestapeltes-Balkendiagramm # Diagramm-Zweiteiler-Eins, # Quiz-Wrapper-Zwei. Gestapeltes-Balkendiagramm # Diagramm- Zwei-Teile-Eins, # Quiz-Wrapper-Drei .stacked-Bar-Graph # Chart-Zwei-Teile-Eins {Breite: 37%; Hintergrund: # 009ee2} # Quiz-Wrapp er-one .stacked-Balkendiagramm # Chart-Zweiteiler-Zwei, # Quiz-Wrapper-Zwei .stacked-Balkendiagramm # Chart-Zweiteiler-Zwei, # Quiz-Wrapper-Drei .stacked-Balken- graph # chart-two-piece-two {width: 5.5%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper -zwei .stacked-Balkendiagramm # Diagramm-Zweiteiler-Dreier, # Quiz-Wrapper-Dreier .stacked-Balkendiagramm # Diagramm-Zweiteiler-Dreier {Breite: 4, 5%; Hintergrund: # 999; Farbe: # 999} # Quiz-Wrapper-Eins. Gestapelt-Balkendiagramm # Diagramm-Zweiteiler-Vier, # Quiz-Wrapper-Zwei. Gestapelt-Balkendiagramm # Diagramm-Zweiteiler-Vier, # Quiz-Wrapper- drei gestapelte Balkendiagramme # Diagramm-zweiteilig-vier {Breite: 53%; Hintergrund: # 69306c} # Quiz-Wrapper-eins gestapelte Balkendiagramme # Diagramm-dreiteilig-eins, # Quiz- Wrapper-Two .stacked-Bar-Graph # Chart-Three-Piece-One, # Quiz-Wrapper-Three .stacked-Bar-Graph # Chart-Three-Piece-One {Breite: 28%; Hintergrund: # 009ee2} # Quiz-Wrapper-eins .stacked-Balkendiagramm # Diagramm-drei-Stück-zwei, # Quiz-Wrapper-zwei .stacked-Balkendiagramm # Diagramm-drei-Stück-zwei, # Quiz-Wrapper-drei .stacked- Balkendiagramm # chart-three-piece-two {width: 4%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-three, # quiz-wrapper- Zwei gestapelte Balkendiagramme # Diagramm-Drei-Teile-Drei, # Quiz-Wrapper-Drei. Gestapelte Balkendiagramme # Diagramm-Drei-Teile-Drei {Breite: 3%; Hintergrund: # 999; Farbe: # 999} # Quiz-Wrapper-Eins. Gestapelt-Balkendiagramm # Diagramm-Drei-Teile-Vier, # Quiz-Wrapper-Zwei. Gestapelt-Balkendiagramm # Diagramm-Drei-Teile-Vier, # Quiz-Wrapper-Drei .stacked-bar-graph # chart-three-piece-four {width: 65%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper -zwei-gestapelte-Balkendiagramme # Chart-Vier-Teile-Eins, # Quiz-Wrapper-Drei-gestapelte-Balkendiagramme # Chart-Vier-Teile-Eins {Breite: 26%; Hintergrund: # 009ee2} #quiz -wrapper-one .stacked-Balkendiagramm # Diagramm-vier-Stück-zwei, # Quiz-Wrapper-zwei .stacked-Balkendiagramm # Diagramm-vier-Stück-zwei, # Quiz-Wrapper-drei .stacked-Balken -graph # chart-four-piece-two {width: 5%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-three, # quiz- Wrapper-Two .stacked-bar-graph #tabellen-vier-stück-drei, #quiz-wrapper-drei .stacked-bar-graph #tabellen-vier-stück-drei {width: 3%; background: # 999; color: # 999 } # Quiz-Wrapper-Eins. Gestapelt-Balkendiagramm # Diagramm-Vier-Teile-Vier, # Quiz-Wrapper-Zwei. Gestapelt-Balkendiagramm # Diagramm-Vier-Teile-Vier, # Quiz-Wrapper-Drei. gestapeltes Balkendiagramm # Chart-Vier-Teile-Vier {Breite: 66%; Hintergrund: # 69306c} # Quiz-Wrapper-Eins .gestapeltes Balkendiagramm # Chart-Fünf-Teile-Eins, # Quiz-Wrapper- zwei .stacked-bar-graph # chart-five-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-five-piece-one {width: 22%; background: # 009ee2} # quiz- Wrapper-eins .stacked-Balkendiagramm # Diagramm-fünf-Stück-zwei, # Quiz-Wrapper-zwei .stacked-Balkendiagramm # Diagramm-fünf-Stück-zwei, # Quiz-Wrapper-drei .stacked-Balkendiagramm- graph # chart-five-piece-two {width: 7.5%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-three, # quiz-wrapper -zwei .stacked-Balkendiagramm # Diagramm-fünf-Stück-drei, # Quiz-Wrapper-drei .stacked-Balkendiagramm # Diagramm-fünf-Stück-drei {Breite: 7, 5%; Hintergrund: # 999; Farbe: # 999 } # Quiz-Wrapper-Eins. Gestapelt-Balkendiagramm # Diagramm-Fünf-Teile-Vier, # Quiz-Wrapper-Zwei. Gestapelt-Balkendiagramm # Diagramm-Fünf-Teile-Vier, # Quiz-Wrapper-Drei. gestapeltes Balkendiagramm # Diagramm-Fünf-Teile-Vier {Breite: 63%; Hintergrund: # 69306c} # Quiz-Wrapper-Eins .Nächste-Frage, # Quiz-Wrapper-Eins .Vorherige-Frage, # Quiz-Wrapper -Zwei .Nächste-Frage, # Quiz-Wrapper-Zwei .Vorige-Frage, # Quiz-Wrapper-Drei .Nächste-Frage, # Quiz-Wrapper-Drei .Vorige-Frage {Position: Absolut; Rechts: 15px; Unten: 15px; Farbe: # 333; Schriftgröße: 10px; Schriftgröße: 1rem; Schriftfamilie: "Open sans", serifenlos; Schriftgewicht: 700; Texttransformation: Großbuchstaben; Anzeige: keine} #quiz -wrapper-one .next-question: hover, # quiz-wrapper-one .previous-question: hover, # quiz-wrapper-two .next-question: hover, # quiz-wrapper-two .previous-question: hover, # Quiz-Wrapper-Drei .Nächste-Frage: Hover, # Quiz-Wrapper-Drei .Vorhergehende-Frage: Hover {Farbe: # 009ee2; Cursor: Zeiger} # Quiz-Wrapper-Eins .Vorhergehende-Frage, # Quiz-Wrapper -zwei .vorhergehende-Frage, # Quiz-Wrapper-drei .vorhergehende-Frage {left: 20px} @media only screen und (max-width: 950px) und (min-width: 816px), only screen und (max-width: 650px) {# quiz-wrapper-two {height: 700px}} @ media only screen und ( Max-Breite: 500px) {# Quiz-Wrapper-Zwei {Höhe: 650px}} @ Nur-Medien-Bildschirm und (Max-Breite: 450px) {# Quiz-Wrapper-Zwei {Höhe: 720px}} # Quiz-Wrapper-Zwei # quiz-two-question-1 {Anzeige: Inline-Block} # quiz-wrapper-two .quiz-two-question-text {Farbe: #FFFFFF; Schriftgröße: 16px; Schriftgröße: 1.6rem; Schrift- Gewicht: 700; Zeilenhöhe: 35px; Hintergrund: # 000; Abstand: 10px 30px} @media only screen und (max-width: 1050px) und (min-width: 816px) {# quiz-wrapper-two .quiz- Zwei-Fragen-Text {Schriftgröße: 15px; Schriftgröße: 1, 5rem}} @ Nur-Medien-Bildschirm und (maximale Breite: 500px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Fragen-Text {Schriftgröße: 1, 5rem}} Größe: 12px; Schriftgröße: 1, 2rem; Zeilenhöhe: 27px}} @ Nur-Medien-Bildschirm und (maximale Breite: 400px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Fragen-Text {Abstand: 10px 20px }} # quiz-wrapper-two .quiz-two-options {Breite: 35%; Höhe: 100%; Abstand: 30px 0 0 15px; Hintergrund: # E7E7E7; Anzeige: Inline-Block} @media nur Bildschirm und (maximale Breite: 950px) und (minimale Breite: 816px), nur Bildschirm und (maximale Breite: 650px) {# Quiz-Wrapper-zwei .quiz-zwei-Optionen {Breite: 100%; Höhe: 90px; Abstand: 0 0 0 10px}} @ Nur-Medien-Bildschirm und (maximale Breite: 450px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Optionen {Höhe: 130px}} @ Nur-Medien-Bildschirm und (maximale Breite : 400px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Optionen {Auffüllen: 0 0 0 8px}} @ Nur Medien-Bildschirm und (maximale Breite: 950px) und (minimale Breite: 816px), nur Bildschirm und ( Max-Breite: 650px) {# Quiz-Wrapper-Zwei. Quiz-Zwei-Optionen. Quiz-Option {Anzeige: Inline-Block; Rand: 12px 0 0 0}} @ Nur-Medien-Bildschirm und (Max-Breite: 450px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Optionen .quiz-Option {Breite: 175px}} @ Nur-Medien-Bildschirm und (maximale Breite: 400px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Optionen .quiz -option {width: 130px}} # Quiz-Wrapper-Zwei .quiz-Zwei-Optionen .quiz-Zwei-Optionen-Text {height: 25px; color: # 222; font-size: 12px; font-size: 1.1rem ; font-weight: 700; text-transform: uppercase; margin: 0 0 35px 0; display: inline-block} @media only screen und (max-width: 1050px) und (min-width: 816px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Optionen .quiz-Zwei-Optionen-Text {font-size: 10.5px; font-size: 1.05rem}} @ media only screen und ( max-width: 950px) und (min-width: 816px), nur Bildschirm und (max-width: 650px) {# Quiz-Wrapper-zwei .quiz-zwei-Optionen .quiz-zwei-Option-Text {Schriftgröße : 10px; Schriftgröße: 1rem; Rand: 0 15px 0 0}} @ Nur-Medien-Bildschirm und (maximale Breite: 400px) {# Quiz-Wrapper-zwei .quiz-zwei-Optionen .quiz-zwei-Option-Text {Schriftgröße: 7, 5px; Schriftgröße: 0, 75rem; Rand: 0 5px 0 0}} # Quiz-Wrapper-zwei .quiz-zwei-Optionen .quiz-zwei-Optionsschaltfläche {Breite: 25px; Höhe: 25px; Farbe: # 222; Rand: -5px 8px 0 5px; Rand: durchgehend 3px # 222; -Moz-Rand-Radius: 100%; - Webkit-Rand-Radius: 100%; - O-Rand-Radius: 100 %; Rahmenradius: 100%; Anzeige: Inline-Block; Vertikal-Ausrichtung: Mitte} # Quiz-Wrapper-Zwei. Quiz-Zwei-Optionen. Quiz-Zwei-Optionsschaltfläche: Hover {Hintergrund: # 009ee2; Rahmen : solid 3px # 009ee2; cursor: pointer} @media only screen und (max-width: 950px) und (min-width: 816px), only screen und (max-width: 650px) {# quiz-wrapper-two .quiz -zwei -options .quiz-two-option-button {width: 22px; height: 22px; margin: -3px 0 0 0}} @ media only screen und (max-width: 400px) {# quiz-wrapper-two .quiz- zwei Optionen .quiz-zwei-Optionsschaltfläche {margin: 0}} # Quiz-Wrapper-zwei .quiz-zwei-Antwort {width: 60%! important; margin: 20px 0 0 1%! important} @media only Bildschirm und (max-width: 1050px) und (min-width: 816px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Antwort {margin: 10px 0 0 1%! important}} @ Nur Medien Bildschirm und (max-width: 816px) width: 950px) und (min-width: 816px), nur screen und (max-width: 650px) {# quiz-wrapper-two .quiz-two-answer {width: 100%! wichtig; padding: 20px 0 0 0 ! important}} @ media only screen und (max-width: 550px) {# Quiz-Wrapper-Zwei .quiz-Zwei-Antwort {margin: 0! important}} # Quiz-Wrapper-Zwei .quiz-Zwei-Antwort # Quiz-zwei-Diagramm-eins-Kreis-Scheibe-eins {Hintergrund: # 009ee2; Webkit-Transformation: drehen (0); Moz-Transformation: drehen (0); o-Transformation: drehen (0); transformieren : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-two {background: # 4AC0EE; -webkit-transform: rotate (5 Grad); - Moz-Transformation: Drehen (5 Grad); - o-Transformation: Drehen (5 Grad); Transformation: Drehen (5 Grad); Z-Index: 2} # Quiz-Wrapper-Zwei. Quiz-Zwei-Antwort # Quiz -zwei-Diagramm-zwei-Slice-zwei-Label {oben: 60px; links: 163px; Farbe: #FFFFFF; Schriftgröße: 25px; Schriftgröße: 2, 5rem; Schriftgröße: 700; Textausrichtung: Mitte ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiasing} # Quiz-Wrapper-Zwei .quiz-Zwei-Antworten # Quiz-Zwei-Diagramm-Eins-Torten-Stück-Drei {Hintergrund: # AAE0FA; Webkit-Transformation: Drehen (88 Grad); Moz-Transformation: Drehen (88 Grad); o-Transformation: Drehen (88 Grad); Transformation: Drehen (88 Grad); Z-Index: 3} # Quiz-Wrapper- zwei .quiz-zwei-antworten # quiz-zwei-diagramm-ein-kuchen-scheibe-drei-erweitert {Hintergrund: # AAE0FA; -webkit-transformieren: drehen (120deg); - moz-transformieren: drehen (120deg); - o-transformieren: Drehen (120 Grad); Transformieren: Drehen (120 Grad); Z-Index: 3} # Quiz-Wrapper-Zwei. Quiz-Zwei-Antworten # Quiz-Zwei-Chart-Eins-Slice-Drei-Label {oben : 170px; links: 90px; Farbe: #FFFFFF; Schriftgröße: 35px; Schriftgröße: 3.5rem; Schriftgröße: 700; Textausrichtung: Mitte; Textschatten: 0 0 2px # 666; -webkit- Schriftglättung: Antialias} # Quiz-w Rapper-zwei .quiz-zwei-Antworten # Quiz-zwei-Diagramm-eine-Torte-Scheibe-vier {Hintergrund: # 333; -webkit-Transformation: Drehen (125 Grad); - Moz-Transformation: Drehen (125 Grad); - o-transformieren: drehen (125 Grad); transformieren: drehen (125 Grad); z-Index: 2} # Quiz-Wrapper-zwei .quiz-zwei-Antwort # Quiz-zwei-Diagramm-eins-Kuchen-Scheibe-fünf {Hintergrund : # AE99B7; -webkit-transform: drehen (160 Grad); -moz-transform: drehen (160 Grad); -o-transform: drehen (160 Grad); transform: drehen (160 Grad); z-index: 1} # quiz- wrapper-two .quiz-two-answer # quiz-two-chart-two-slice-five-label {oben: 40px; links: 43px; Farbe: #FFFFFF; Schriftgröße: 17px; Schriftgröße: 1.7rem; Schriftgröße: 700; Textausrichtung: Mitte; Textschatten: 0 0 2px # 666; Webkit-Schriftglättung: Antialiasing} # Quiz-Wrapper-Zwei .quiz-Zwei-Antwort # Quiz-Zwei-Diagramm- one-pie-slice-six {Hintergrund: # 69306C; -webkit-transform: drehen (180 Grad); -moz-transform: drehen (180 Grad); -o-transform: drehen (180 Grad); transform: drehen (180 Grad); Z-Index: 0} # Quiz-Wrapper-Zwei. Quiz-Zwei-Antworten. Quiz-Zwei-Tortendiagramm-Label-Erweiterung {Position: Absolut; Farbe: # 000; Schriftgröße: 12px; Schriftgröße: 1, 2rem; fon T-Gewicht: 700; Zeilenhöhe: 18px; Z-Index: 999; Anzeige: keine} # Quiz-Wrapper-Zwei. Quiz-Zwei-Antworten. Quiz-Zwei-Tortendiagramm-Wrapper {Breite: 280px; Höhe : 280px; position: relative; margin: 30px auto} @media only screen und (max-width: 1050px) und (min-width: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- Tortendiagramm-Wrapper {Rand: 20px Auto}} # Quiz-Wrapper-Zwei. Quiz-Zwei-Antworten. Quiz-Zwei-Tortendiagramm {Breite: 280px; Höhe: 280px; Position: Relativ; Hintergrund: # 69306c; überlauf: versteckt; -moz-border-radius: 100%; -webkit-border-radius: 100%; -o-border-radius: 100%; border-radius: 100%; box-shadow: 0 0 10px # 333 } # Quiz-Wrapper-zwei .quiz-zwei-Antworten .quiz-zwei-Tortendiagramm: erstes-Kind {Rand-oben: 30px} # Quiz-Wrapper-zwei .quiz-zwei-Antworten .quiz-zwei-Kuchen -chart: hover {cursor: pointer} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-slice {width: 141px; height: 141px; position: absolute; font-weight:700}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label{position:absolute;color:#FFFFFF;font-family: "Open s ans", sans-serif;font-weight:700;text-align:center;text-shadow:0 0 2px #666;-webkit-font-smoothing:antialiased;z-index:999}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-zero{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-one{bottom:134px;left:145px;background:#4AC0EE;-webkit-transform:rotate(3.6deg);-moz-transform:rotate(3.6deg);-o-transform:rotate(3.6deg);transform:rotate(3.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two{bottom:35px;left:163px;background:#AAE0FA;-webkit-transform:rotate(65deg);-moz-transform:rotate(65deg);-o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two-extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate(100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Beide
| Ich weiß es nicht
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Beide
| Ich weiß es nicht
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Beide
| Ich weiß es nicht
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Beide
| Ich weiß es nicht
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
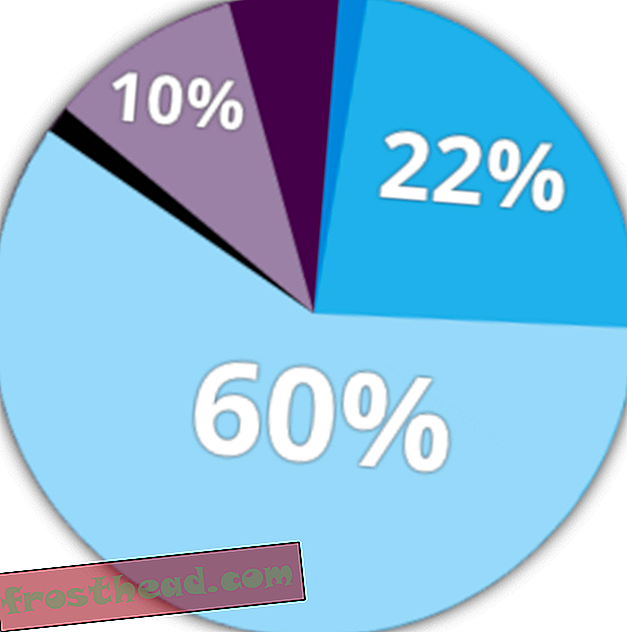
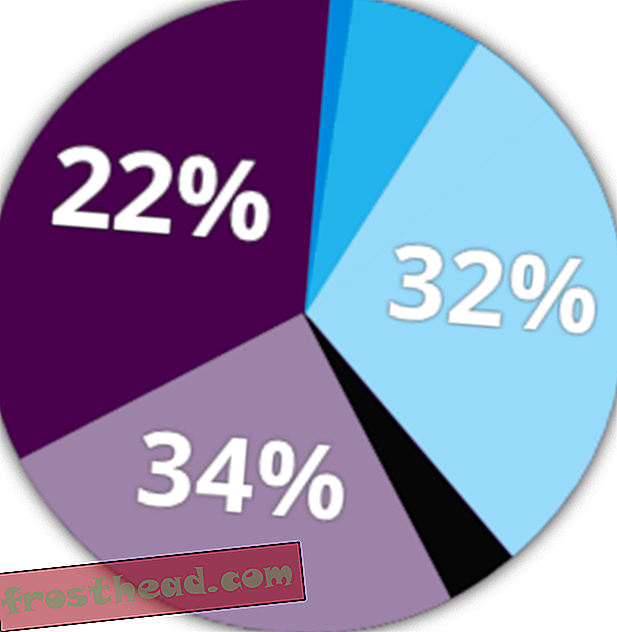
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
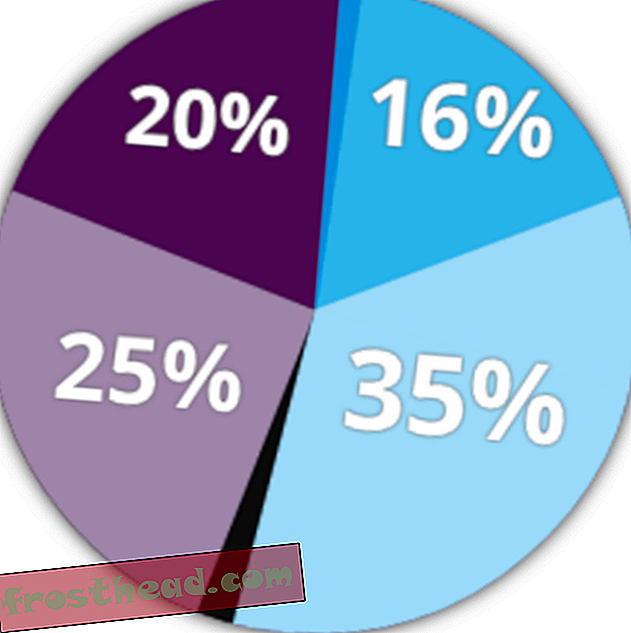
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
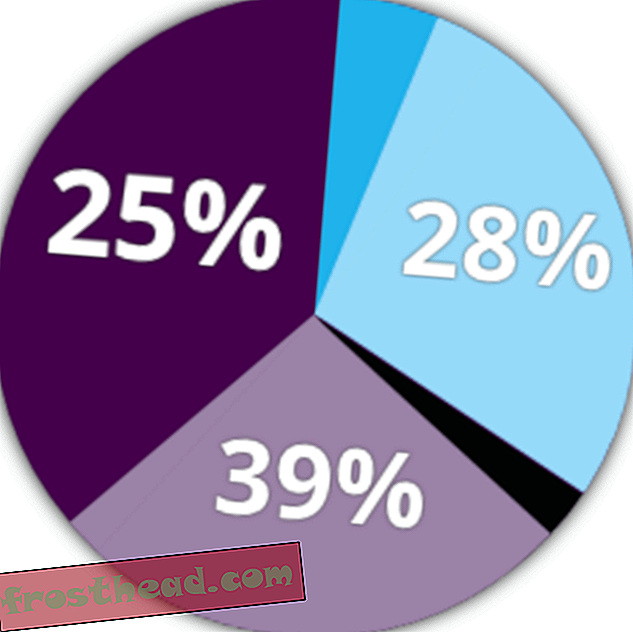
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
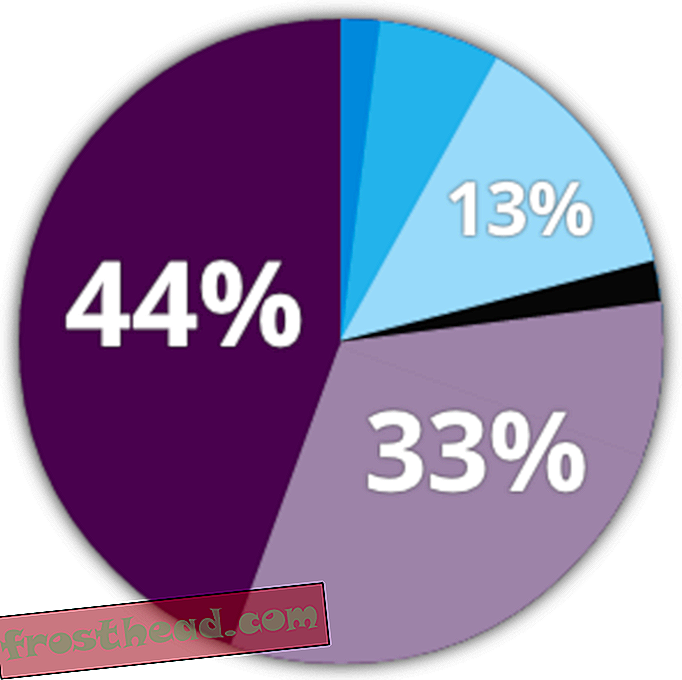
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
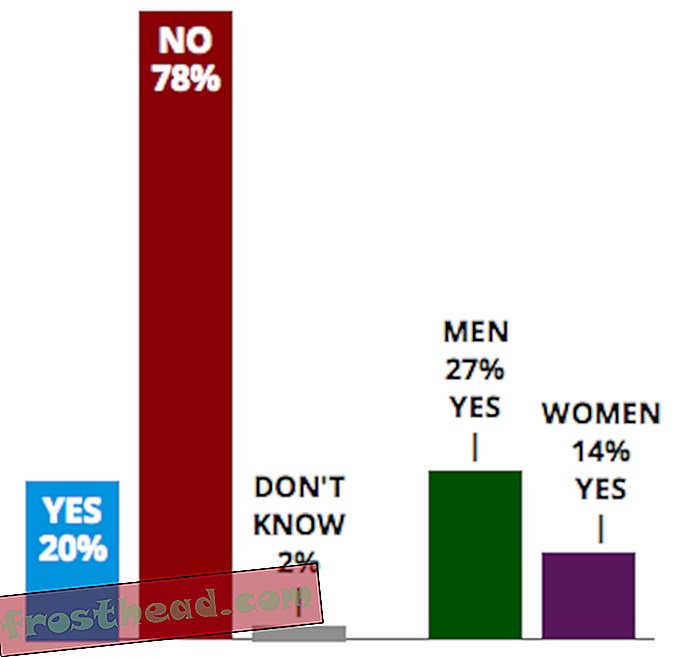
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
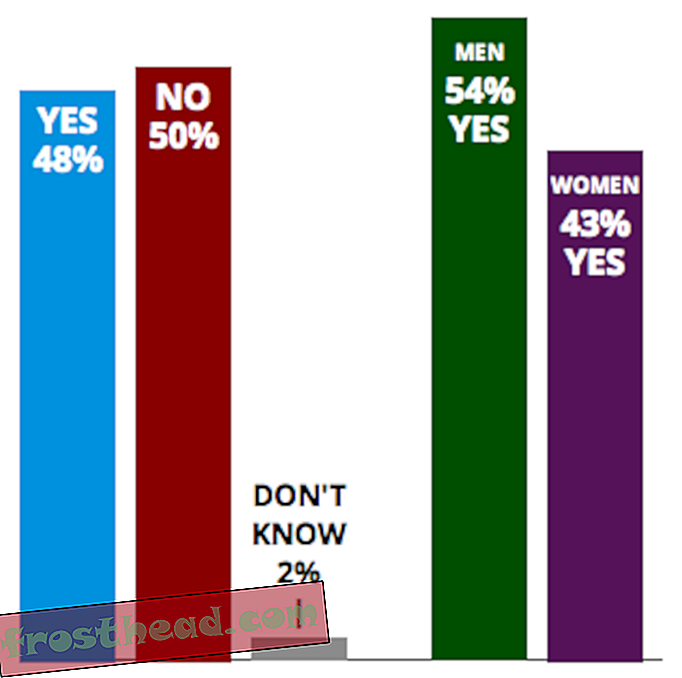
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
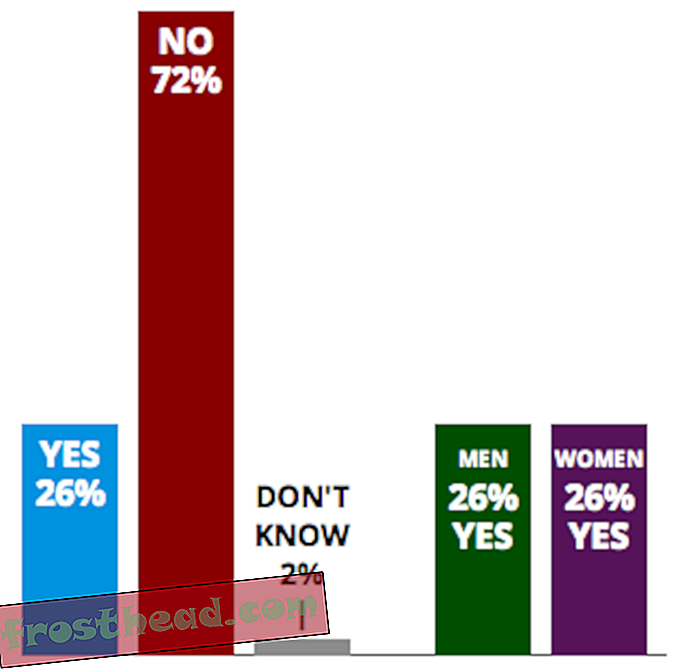
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. Wie ist es mit Ihnen? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >